One pager-meny
Devize One pager-meny för Sitevision kan användas som navigering på webbplatser där allt innehåll ligger på en och samma sida. Menyalternativen kan antingen skapas automatiskt, utifrån rubriknivåerna på sidan, eller genom att man pekar ut en mapp med länksidor, som läkar direkt till innehållet på sidan (så kallade ankarlänkar). När man klickar på länken så scrollas sidan mjukt ner till önskat innehåll.
Inställningar för modulen
När du lägger ut modulen på en sida får du upp inställningarna för den.
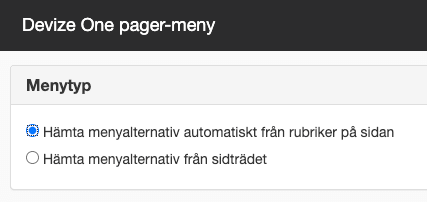
Menytyp
Det första du ska välja är om den automatiskt ska skapa menyalternativen utifrån rubriknivåerna på sidan, eller om den ska hämta menyalternativen från sidträdet.

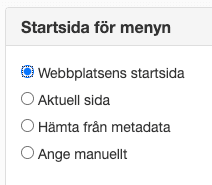
Startsida
Väljer man att hämta menyalternativen från sidträdet så dyker en ny sektion upp där man kan ange startsida för menyn. Den funkar på samma sätt som Sitevisions övriga menymoduler.

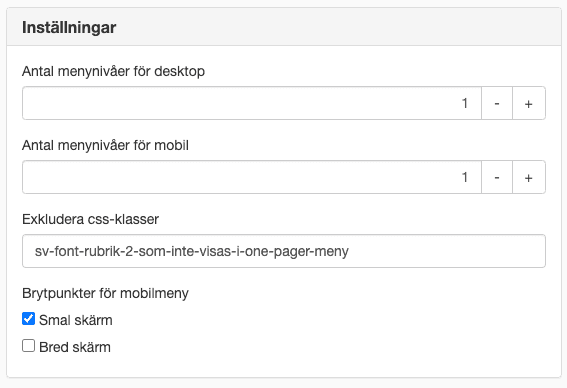
Inställningar
Under inställningar kan du ange hur många menynivåer menyn ska ha i desktop respeltive mobil. Är det mer än en menynivå kommer menyn visas stående i desktop, annars liggande, som en menyrad.
Om menyn automatiskt ska skapa menyalternativ utifrån rubriknivåerna på sidan så kommer dessa att skapas från rubriknivå 2 (h2) och neråt. Rubriknivå 1 (h1) är normalt avsett för sidans titel och visas därför int ei menyn. Man kan här även ange en kommaseparerad lista av css-klasser för rubriker som inte ska tas med i menyn. Det kan till exempel vara bra om man använder rubriker i faktarutor och liknande som man inte vill visa i menyn, ange då css-klasserna för dessa formatmallar.
Slutligen kan man ange för vilka brytpunkter som mobilmenyn (hamburgermeny) ska visas istället för menyraden. Här listas webbplatsens samtliga brytpunkter, kryssa för de som ska ha mobilmenyn.

Ankarlänkar
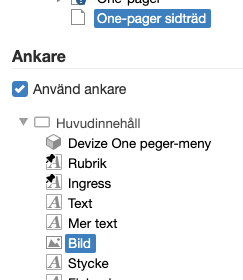
För att länka till annat innehåll en rubriker kan du istället välja att menyalternativen ska skapas från sidträdet. Peka ut en mapp eller en nod i sidträdet där du sedan lägger länksidor. När du skapar en länksida, peka ut den aktuella sidan, men kryssa i "Använd ankare", då kan du sedan peka ut den modul på sidan som du vill att länken ska gå till. Det kan vara en textmodul, en bildmodul, eller en helt annan modul.